深色模式
Ionic 使得更改应用调色板变得容易,包括支持深色颜色方案。深色模式是一种显示设置,它将应用的所有视图更改为深色调色板。它在 iOS 和 Android 上具有系统范围的支持,因此开发人员非常希望将其添加到他们的应用中。
启用深色调色板
有三种方法可以在应用中启用深色调色板:**始终**、根据**系统**设置或使用 CSS **类**。
始终
Ionic Framework 提供的默认调色板是浅色调色板,包含浅色背景和深色文本。但是,可以通过在相应的文件中导入以下样式表将默认调色板更改为深色调色板
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.always.css';
import '@ionic/core/css/palettes/dark.always.css';
import '@ionic/react/css/palettes/dark.always.css';
import '@ionic/vue/css/palettes/dark.always.css';
这将设置 应用程序颜色 和 阶梯颜色 在 :root 选择器上。
以下示例将始终显示深色调色板,无论系统的深色模式设置如何。
避免针对 .ios 或 .md 选择器来覆盖 Ionic 深色调色板,因为这些类被添加到每个组件中,并且优先级高于全局定义的变量。相反,我们可以针对 :root 元素上的模式特定类。
系统
启用深色模式的系统方法涉及检查系统设置以获取用户的首选颜色方案。这是在开始新的 Ionic Framework 应用时使用的默认设置。在相应的文件中导入以下样式表将自动从系统设置中检索用户偏好,并在首选深色模式时应用深色调色板
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.system.css';
import '@ionic/core/css/palettes/dark.system.css';
import '@ionic/react/css/palettes/dark.system.css';
import '@ionic/vue/css/palettes/dark.system.css';
这会设置 应用程序颜色 和 阶梯颜色 当 prefers-color-scheme 的 CSS 媒体查询 为 dark 时。prefers-color-scheme 媒体查询受 所有现代浏览器 支持。如果需要支持旧版浏览器,我们建议使用 CSS 类 方法。
以下示例使用系统设置来决定何时显示深色模式。
不确定如何更改系统设置?以下是如何在 Windows 11 和 macOS 上启用深色模式。
避免针对 .ios 或 .md 选择器来覆盖 Ionic 深色调色板,因为这些类被添加到每个组件中,并且优先级高于全局定义的变量。相反,我们可以针对 :root 元素上的模式特定类。
CSS 类
虽然以前的方法非常适合仅通过文件导入来启用深色调色板,但在某些情况下,您可能需要对它的应用进行更多控制。在您需要根据条件应用深色调色板的情况下(例如通过切换),或者如果您想要扩展基于系统设置的功能,我们提供一个深色调色板类文件。此文件在将特定类添加到应用时应用深色调色板。将以下样式表导入到相应文件中将提供使用深色调色板与类一起使用的必要样式
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.class.css';
import '@ionic/core/css/palettes/dark.class.css';
import '@ionic/react/css/palettes/dark.class.css';
import '@ionic/vue/css/palettes/dark.class.css';
这会设置 应用程序颜色 和 阶梯颜色 在 .ion-palette-dark 选择器上,该选择器必须由开发人员应用于应用。
以下示例结合了站点设置、系统设置和切换来决定何时显示深色模式。站点的调色板优先于系统设置。如果您的系统设置在演示加载时与站点的调色板不同,它将使用站点的调色板。
不确定如何更改系统设置?以下是如何在 Windows 11 和 macOS 上启用深色模式。
.ion-palette-dark 类**必须**添加到 html 元素才能与导入的深色调色板一起使用。
调整系统 UI 组件
在开发深色调色板时,您可能会注意到某些系统 UI 组件没有正确调整为深色模式。要解决此问题,您需要指定 color-scheme。有关 color-scheme 的跨浏览器支持详细信息,请参阅 浏览器的 color-scheme 兼容性。
虽然您可能主要使用 Ionic 组件而不是仅使用原生组件,但 color-scheme 也会影响应用的某些方面,例如滚动条。为了使用 color-scheme,您需要将以下 HTML 添加到应用的 head 中
<meta name="color-scheme" content="light dark" />
这允许页面指示它可以舒适地使用哪种颜色方案呈现。或者,您可以在每个元素的基础上添加以下 CSS 来执行此操作
color-scheme: light dark;
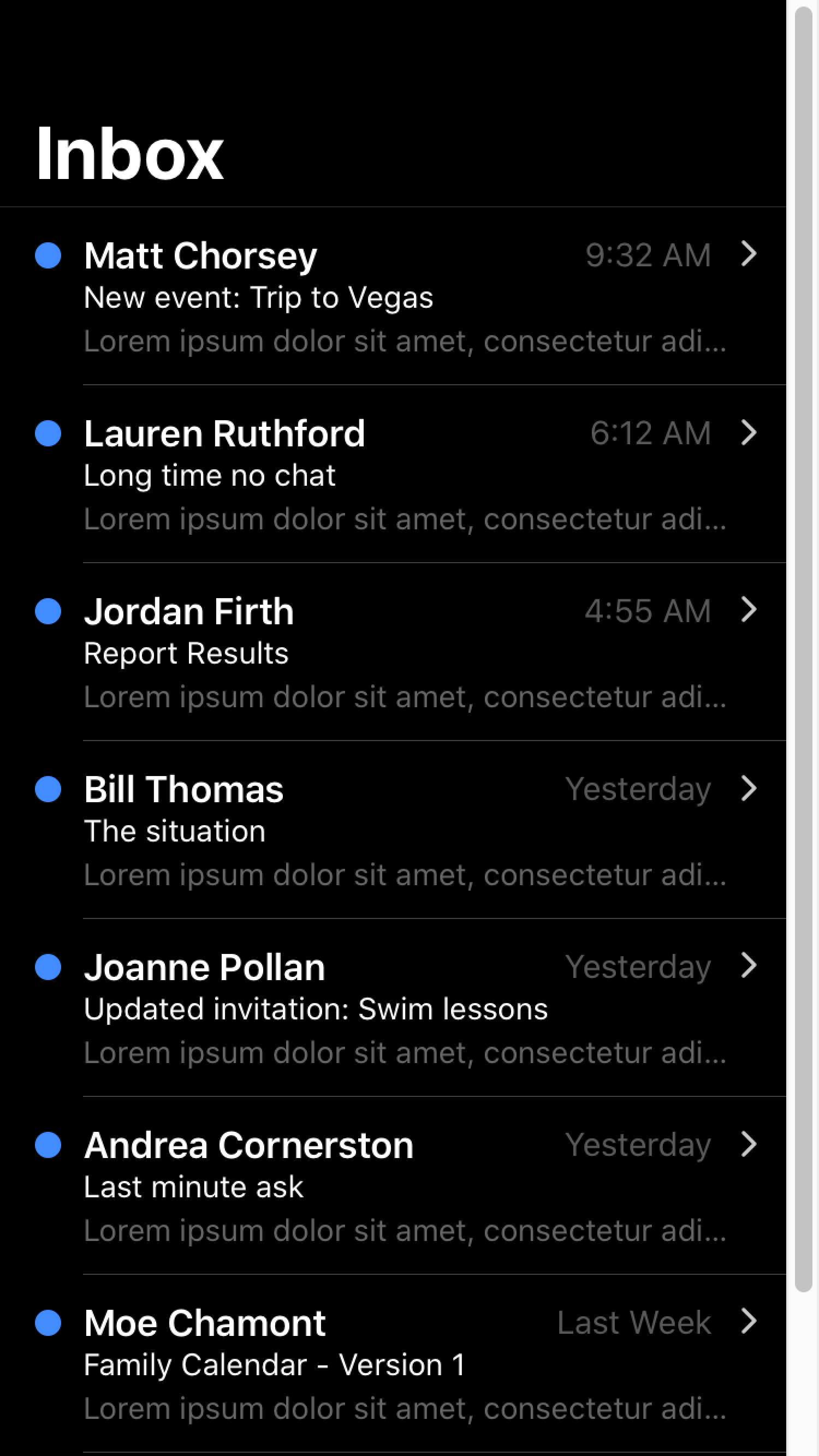
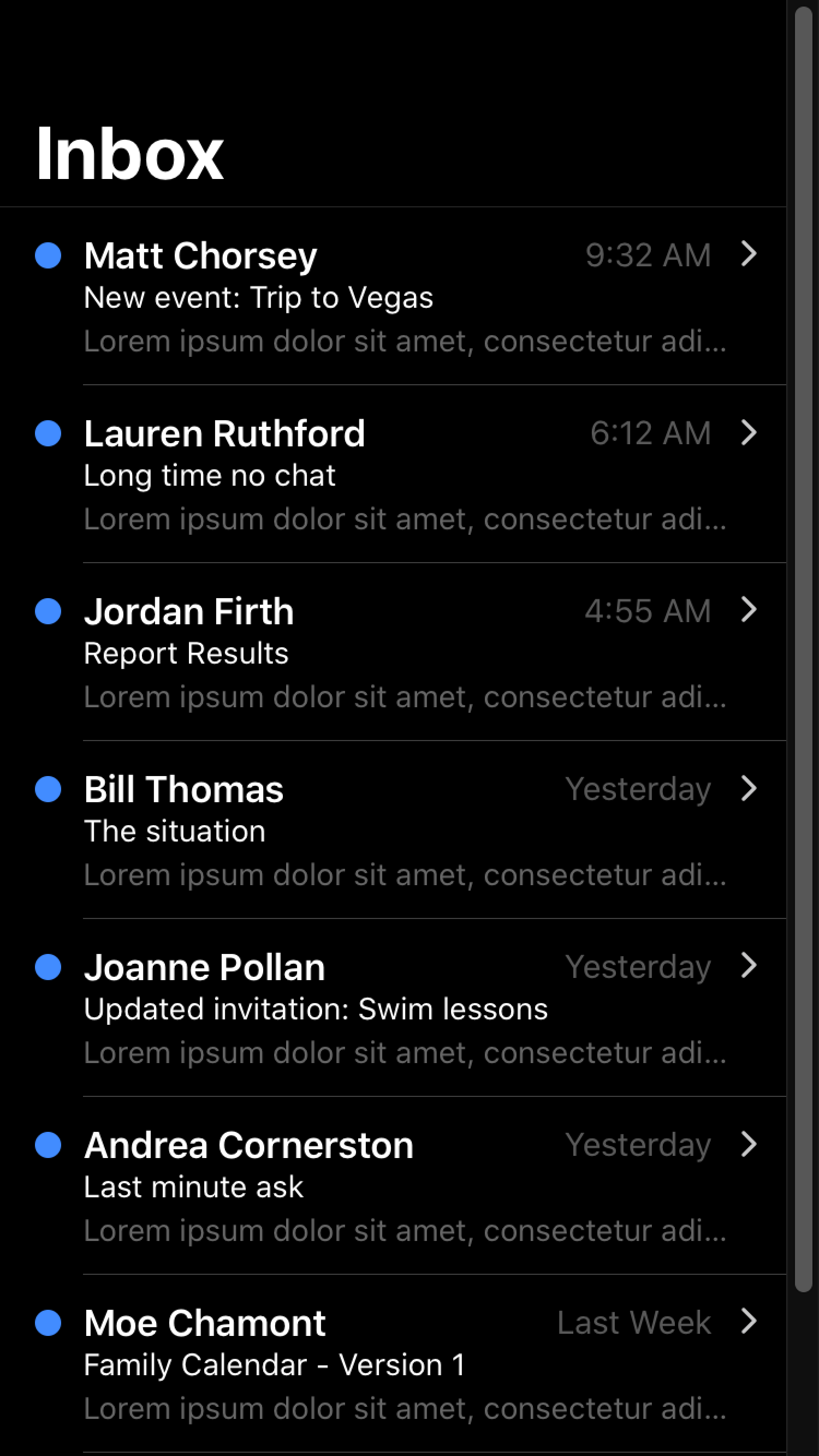
| 默认滚动条 | 使用 color-scheme 的滚动条 |
|---|---|
 |  |
有关 color-scheme 的更多信息,请参阅 Web.dev 关于颜色方案的指南。
color-scheme 不适用于键盘。有关深色模式如何与键盘协同工作的详细信息,请参阅 键盘文档。
对于希望在 iOS 15 上的 Safari 中的状态栏或 macOS 上的 Safari 中的工具栏下自定义主题颜色的开发人员,请参阅 theme-color 元数据。
Ionic 深色调色板
Ionic 具有推荐的深色调色板,可以通过三种不同的方式启用:始终、根据 系统 设置或使用 CSS 类。每种方法都涉及导入具有相应名称的深色调色板文件。
以下是每个文件的原始内容供参考。这些变量通过导入相关的深色调色板文件来设置,无需复制到应用中。有关正在更改的变量的更多信息,包括用于进一步自定义的附加变量,请参阅 主题 部分。
- 始终 (dark.always.css)
- 系统 (dark.system.css)
- 类 (dark.class.css)
**始终** 深色调色板的行为方式如下
- 在
:root选择器中为所有 模式 设置 Ionic 颜色 以补充深色调色板。:root选择器与html选择器相同,只是它的 特异性 更高。 - 使用
:root.ios选择器在ios设备上为深色调色板设置变量。 - 使用 `:root.md` 选择器为 `md` 设备上的深色调色板设置变量。
如果你想覆盖 Ionic 深色调色板中的任何变量,请注意特异性。例如,由于 `--ion-item-background` 变量为每种模式设置,因此不能在 `:root` 选择器中覆盖它。需要更高特异性的选择器,例如 `:root.ios`。
Ionic 深色调色板的内容可以在 GitHub 上查看。用于应用 **始终** 深色调色板的 CSS 代码可以在 存储库中找到。
**系统** 深色调色板的行为方式如下
- 在
:root选择器中为所有 模式 设置 Ionic 颜色 以补充深色调色板。:root选择器与html选择器相同,只是它的 特异性 更高。 - 使用
:root.ios选择器在ios设备上为深色调色板设置变量。 - 使用 `:root.md` 选择器为 `md` 设备上的深色调色板设置变量。
- 只有当 `prefers-color-scheme` 的 CSS 媒体查询 为 `dark` 时,才会应用这些变量。
如果你想覆盖 Ionic 深色调色板中的任何变量,请注意特异性。例如,由于 `--ion-item-background` 变量为每种模式设置,因此不能在 `:root` 选择器中覆盖它。需要更高特异性的选择器,例如 `:root.ios`。
Ionic 深色调色板的内容可以在 GitHub 上查看。用于应用 **系统** 深色调色板的 CSS 代码可以在 存储库中找到。
**类** 深色调色板的行为方式如下
- 在 `ion-palette-dark` 选择器中,为所有 Ionic 颜色 和所有 模式设置颜色,以补充深色调色板。`ion-palette-dark` 类必须添加到应用程序的 `html` 元素中。
- 使用 `ion-palette-dark.ios` 选择器为 `ios` 设备上的深色调色板设置变量。
- 使用 `ion-palette-dark.md` 选择器为 `md` 设备上的深色调色板设置变量。
如果你想覆盖 Ionic 深色调色板中的任何变量,请注意特异性。例如,由于 `--ion-item-background` 变量为每种模式设置,因此不能在 `ion-palette-dark` 选择器中覆盖它。需要更高特异性的选择器,例如 `ion-palette-dark.ios`。
Ionic 深色调色板的内容可以在 GitHub 上查看。用于应用 **类** 深色调色板的 CSS 代码可以在 存储库中找到。