Ionic VS Code 扩展
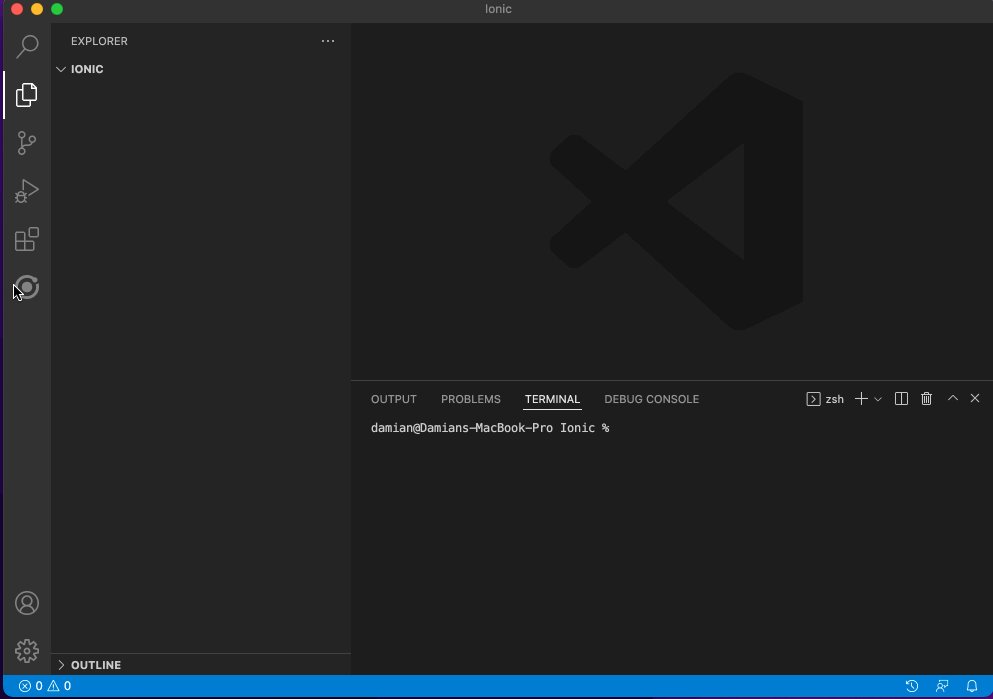
Ionic Visual Studio Code 扩展可帮助您执行各种与开发 Ionic 应用程序相关的常见功能,所有操作都无需离开 VS Code 窗口。您可以从 Visual Studio Marketplace 安装扩展。安装扩展后,您将在活动栏中看到 Ionic 徽标。
创建新项目
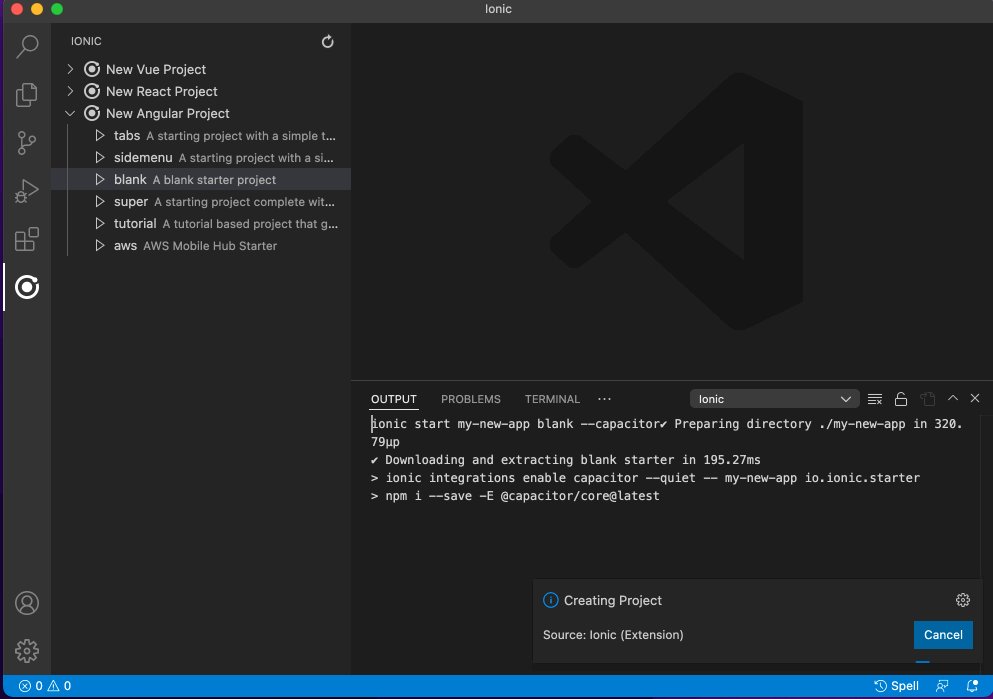
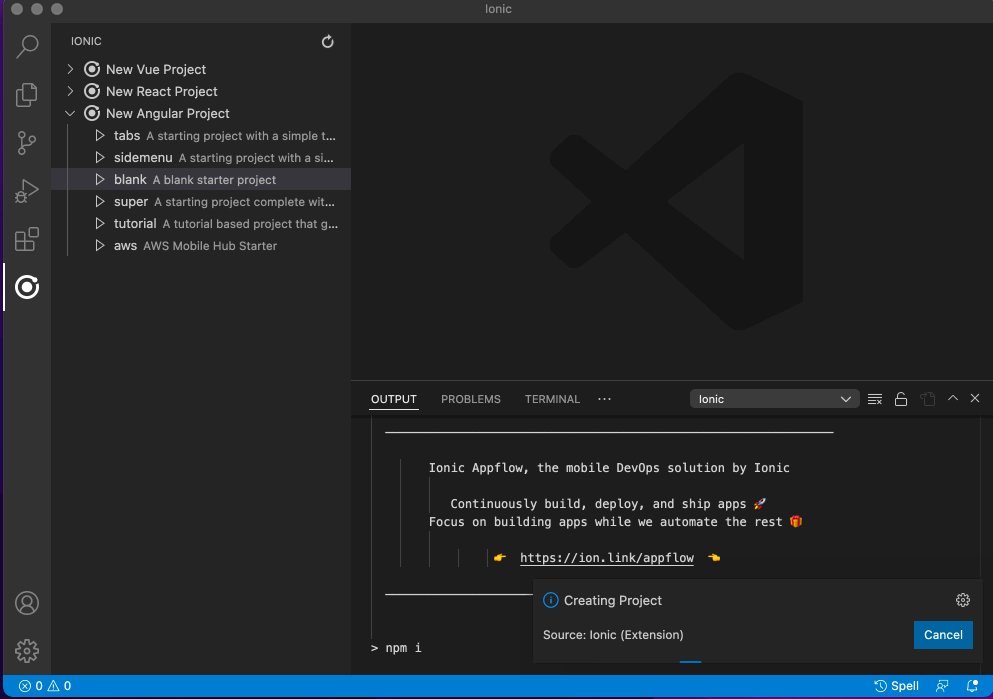
从空目录开始,您可以通过点击其中一个模板选项并提供应用程序名称来创建一个新的 Angular、React 或 Vue 项目。

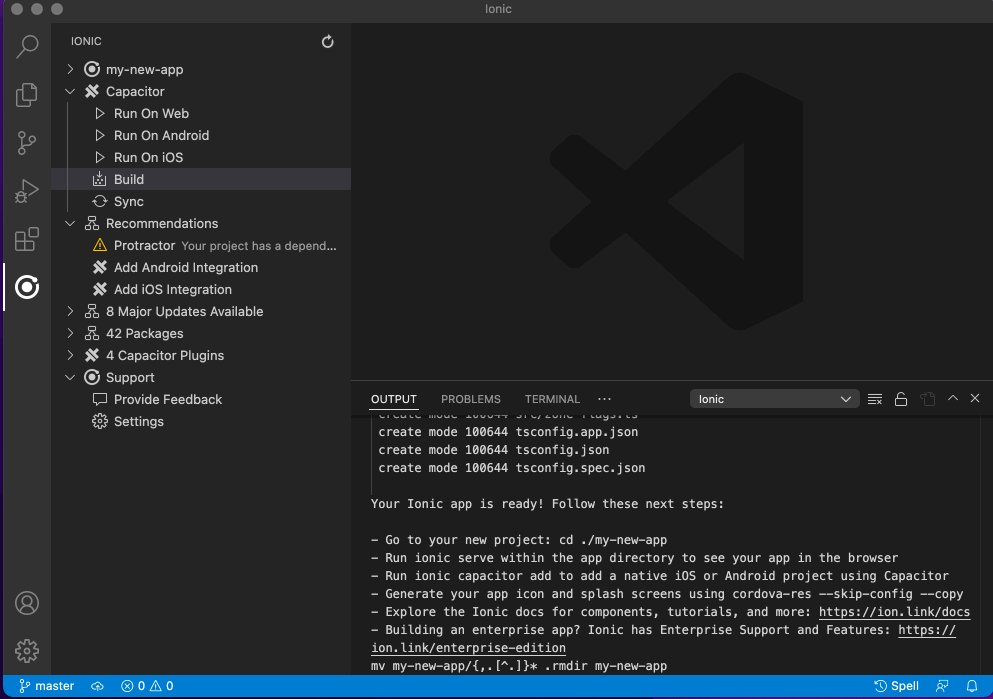
创建新项目后,扩展将提供对您 `package.json` 中所有常见任务的访问权限。
添加 Capacitor
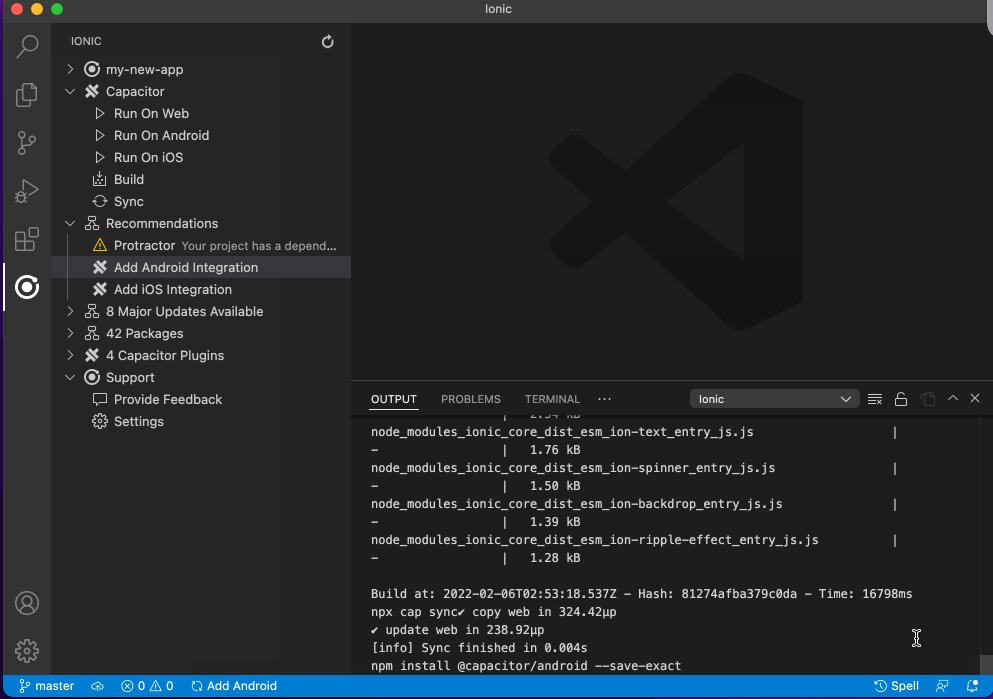
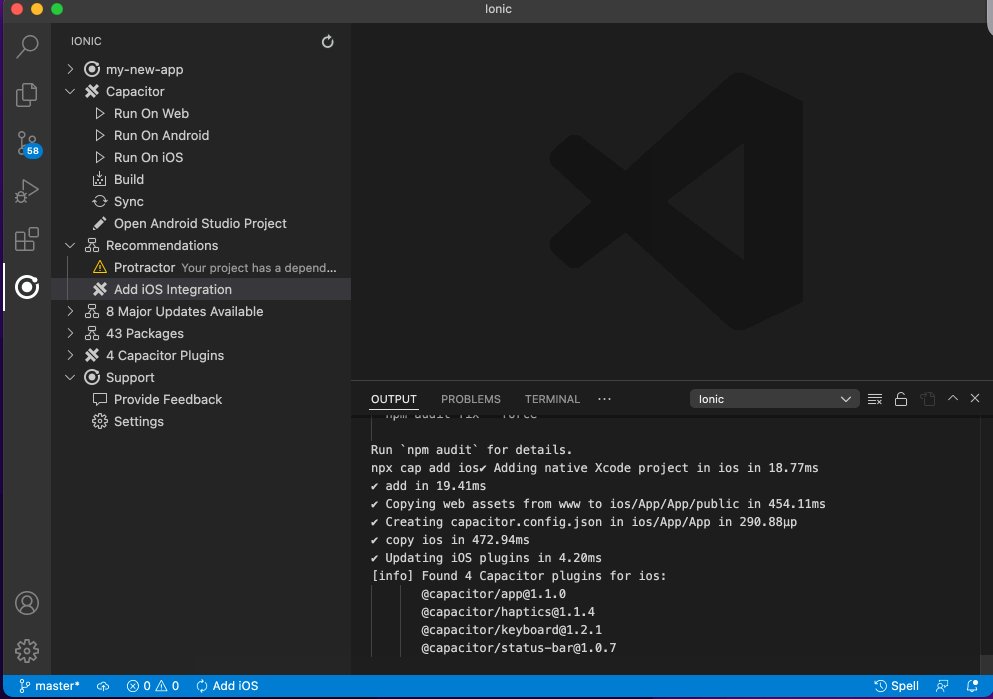
您还可以通过选择“集成 Capacitor”将 Capacitor 添加到您的应用程序。

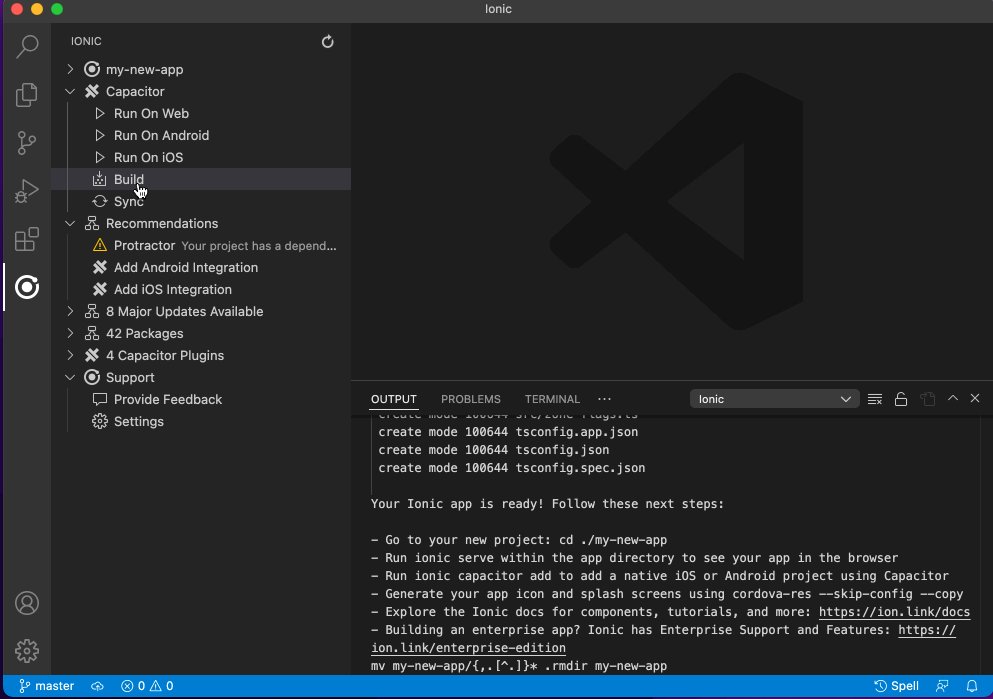
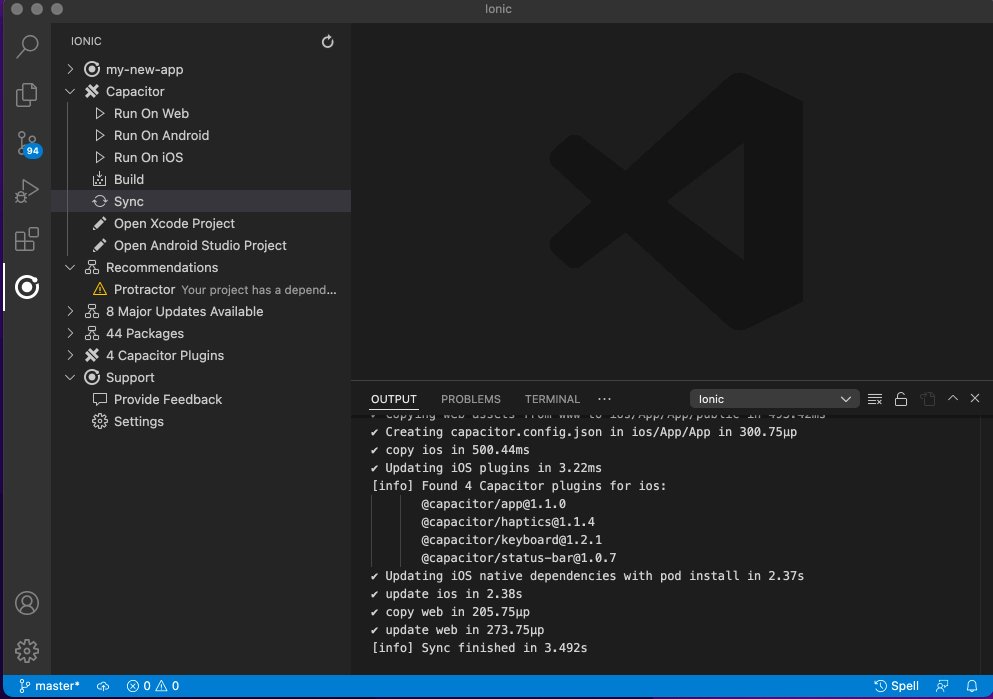
集成 Capacitor 后,您现在可以使用“在 Web 上运行”、“在 Android 上运行”和“在 iOS 上运行”选项在 Web、Android 和 iOS 上运行您的应用程序。
做更多的事情
Ionic VS Code 扩展可以帮助您完成很多事情,包括迁移、调试、monorepo 支持等等。有关扩展所有功能的完整列表,请查看 VS Code Marketplace 上的扩展概述.